4 leyes del diseño responsivo que debes poner en práctica
Estas interesado en aprender sobre diseño, sigue con nosotros y entérate cuales son las 4 leyes del diseño responsivo para el desarrollo de sitios web. Desde Diseño Web Salamanca https://www.posicionamiento-web-salamanca.com/diseno-web-salamanca/ explicaremos las normas más importante al tema en cuestión.
Diseño web en el presente
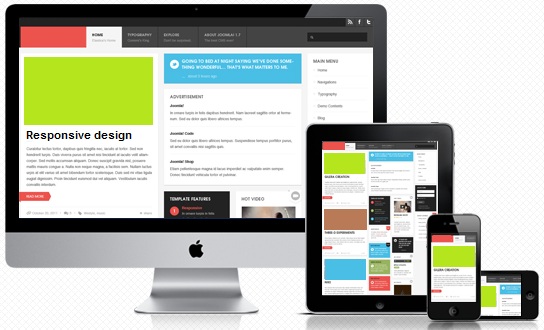
El diseño web ha cambiado mucho en los últimos años. Hoy en día es básico tener una web con diseño responsive o adaptable. Se trata de una configuración que permite que tu web se vea bien sin importar el dispositivo desde donde se conectan los usuarios.
Toma nota y conviértete en todo un diseñador web de renombre.
A continuación te presentaremos las normas que debes seguir para lograr los más altos estándares a nivel de diseño web.
Leyes del diseño responsivo que debes poner en práctica
1. Pensar primero
Comienza por tener las ideas claras, que quieres representar en el diseño, y a partir de allí crear un boceto que conceptualice y agrupe todas las características que llevará el mismo.
Existen los muy bien conocidos Wireframes para guiarte en la maquetación de tu sitio y con ello puedas ahorrarte mucho tiempo en cada proyecto.
2. La navegación
Esto representa una de los retos más grandes al diseñar sitios web adaptables, hay distintas maneras de realizarlos. Una puede ser más difícil que otra pero esto depende de lo que se quiere tener en un sitio web. A continuación te mencionamos algunas técnicas para el desarrollo de esta parte.
- Menú desplegable: Consiste en desplegar un menú de navegación partiendo de un botón que sea referido del menú principal. Lo que se quiere con esto es agrupar información relativa y con esto facilitar la navegación.
- Método off-canvas: Esto le permite al diseñador ubicar la navegación de la web en las orillas de la visualización. Y, con esto ayudar el desplazamiento de parte del usuarioscon relación a la web.
3. Adaptación a dispositivos
Es por ello que recibe el nombre responsivo esta parte del diseño. Ya que busca vincular nuestra web a los diferentes tamaños que presentan los dispositivos móviles en la actualidad, todo esto sin perder la calidad, claridad del contenido.
No es una tarea ardua, en WordPress con un plugin especializado podrás lograrlo. Es más sencillo de lo que piensas adaptar tu web a los móviles.
4. Experiencia de usuario
Una de las partes más importantes al momento de estructurar un sitio web, es la experiencia de usuario. Por ello lo más recomendable es hacer un diseño universal, es decir, que englobe todos los elementos de la web y los haga ver con claridad sin importar las barreras que ponen los diferentes formatos que existen hoy.
La optimización de las imágenes para la web es una de las formas más claras de hacer un diseño entendible para todo tipo de usuarios. Por ello lleva un poco de tiempo conceptualizar este punto.
Hemos descrito cuales son las principales leyes que debemos tomar como referencia a la hora de diseñar sitios responsivos, si necesitas más asesoría para este tema ponte en contacto con nosotros.